Grundsetup
Grundsetup in meiner Wohnung steht der Gira Homeserver, der für die Visualisierung und einen Teil der Logik zuständig ist. Als weitere Logik Ergänzung ist ein Raspberry Pi mit Smarthome.py Image vorhanden. Er dient zur Vernetzung von IP und KNX (ebenfalls als IP-KNX Router für den Homeserver).
Die Visualisierung ist ebenfalls komplett durch den Gira Homeserver und dem Quadclient gelöst.
Damit die Philips Hue Lampen über die KNX Taster und die Visualisierung geschaltet werden können wird eine erweiterte Version des Philips Hue Plugin des Smarthome.py Systems eingesetzt. Diese muss zunächst eingespielt werden und das vorhandene Hue Plugin ersetzen.
Ist das Plugin ersetzt muss es in der Datei /usr/home/smarthome/plugin.conf konfiguriert werden. Wie dies im genauen funktioniert (User Authentifizierung / Die Smarthome.py Konsole lässt sich mit smarthome.py -i starten) findet sich alles auf der Plugin Github Seite. Ich habe dies einfachste Form des Codes gewählt:
[HUE] class_name = HUE class_path = plugins.hue hue_user = 38f625a739562a8bd261ab9c7f5e62c8 hue_ip = 192.168.178.1
Die IP der Hue Bridge lässt sich auf meethue.com herausfinden. Nach dem Login findet sich unter Einstellungen > Meine Bridge > Weitere Bridge Details im Feld Internal IP Address die IP Adresse der Bridge, welche in die Konfiguration übernommen werden muss.
Smarthome.py Konfiguration Lampen
[etage]
[[raum]]
[[[hue_decke_01]]]
hue_lamp_id = 1
hue_bridge_id = 0
hue_lamp_type = 0
[[[[power]]]]
type = bool
hue_send = on
hue_listen = on
knx_dpt = 1
knx_send = 0/0/4
knx_listen = 0/0/4
[[[[ct]]]]
type = num
hue_send = ct
hue_listen = ct
[[[[bri]]]]
type = num
cache = on
hue_send = bri
hue_listen = bri
hue_transitionTime = 0.2
knx_dpt = 5.001
knx_listen = 0/0/30
eval = value * 2.55
[[[[[dim]]]]]
type = list
knx_dpt = 3
knx_listen = 0/0/25
hue_dim_max = 255
hue_dim_step = 10
hue_dim_time = 0.2
[[[[sat]]]]
type = num
cache = on
hue_send = sat
hue_listen = sat
[[[[col_r]]]]
type = num
cache = on
hue_send = col_r
knx_dpt = 5.001
knx_listen = 0/0/24
eval = value * 2.55
[[[[col_g]]]]
type = num
cache = on
hue_send = col_g
knx_dpt = 5.001
knx_listen = 0/0/23
eval = value * 2.55
[[[[col_b]]]]
type = num
cache = on
hue_send = col_b
knx_dpt = 5.001
knx_listen = 0/0/22
eval = value * 2.55
[[[[hue]]]]
type = num
cache = on
hue_send = hue
hue_listen = hue
hue_transitionTime = 0.2
In der Root Gruppe (hier: hue_decke_01) müssen zunächst die Bridge ID (bei nur einer Bridge: 0), der Lampen Typ (hier 0 (offizielle Philips Hue Lampen)) und die Lampen ID angegeben werden.
Dies geschieht über folgende Parameter
hue_lamp_id = 1 hue_bridge_id = 0 hue_lamp_type = 0
Die Lampen ID ist äquivalent zur Lampen ID in der Hue Bridge, fängt bei 0 an und lässt sich am einfachsten durch ausprobieren herausfinden.
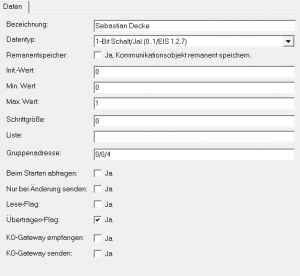
Zum Ein- und Ausschalten der Lampen wird die Power Gruppe genutzt. Wie bei normalen Schaltaktoren wird dies durch einen 1-Bit Wert (also knx_dpt = 1) umgesetzt. Die Implementierten KNX Dpts finden sich in der Smarthome.py Plugin Dokumentation.
Um die Ansteuerung eines externen LED Objektes für die Status LED am Schalter zu ermöglichen, sendet die Gruppe auf der gleichen Adresse wie sie hört (hier 0/0/4).
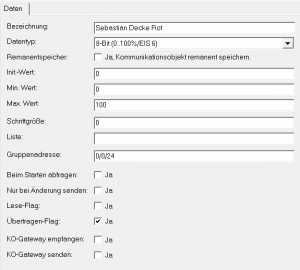
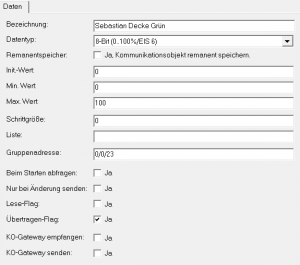
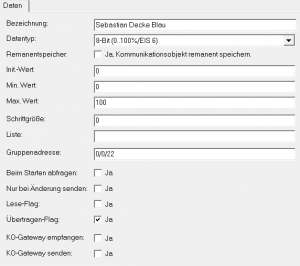
Die Farben der Hue Lampen lassen sich von Haus aus nicht direkt über RGB steuern, da diese den HSL Farbraum nutzen und somit über Sättigung und den Farbwert bestimmt werden.
Das neuere Hue Plugin für Smarthome.py enthält jedoch eine direkte Konvertierung von RGB in den korrekten Farbraum. Dies wird über die Gruppen col_r/g/b geregelt.
Hier wird KNX 5.001 als Standard gewählt (Angabe erfolgt in 0 – 100%), da das Color Plugin im Homeserver nur diese Ausgabe unterstützt. Um den Wert auf die korrekte Skala umzurechnen multipliziert man ihn mit 2,55 (Skala 0-255). Dies geschieht in der eval Funktion (eval = value * 2.55). Auf eine Rückmeldung wird verzichtet, da ansonsten wieder in die korrekte Skala für den Homeserver umgerechnet werden müsste.
Um eine Dimm-Funktion hinzuzufügen wird die bri Gruppe verwendet. Zum einen kann hier rüber ein direkter Helligkeitswert festgelegt werden (wie für das Homeserver Plugin Dimmer Plus gewünscht) zum anderen kann durch die Untergruppe dim die Dimm-Funktion jedes normalen Tasters genutzt werden. In der Brightnes Gruppe wird deshalb ebenfalls KNX 5.001 verwendet und auf die korrekte Skala 0-255 umgerechnet. In der dim Gruppe muss ein 4-bit Wert genutzt werden (also knx_dpt = 3). Mehr Informationen zu dieser Konfiguration findet sich in der Hue Plugin Dokumentation. Der Code kann grundsätzlich so jedoch für jede Lampe kopiert werden und durch die Anpassung der jeweiligen Lampen ID genutzt werden.
Die Lampen dürften sich nun bereits durch die interaktive Smarthome.py Konsole (smarthome.py – i) steuern lassen.
sh.etage.raum.hue_decke_01.power(1) # Schaltet die Lampe ein sh.etage.raum.hue_decke_01.bri(100) # setzt die Helligkeit auf 100% sh.etage.raum.hue_decke_01.power(0) # schaltet die Lampe aus
Homeserver Konfiguration
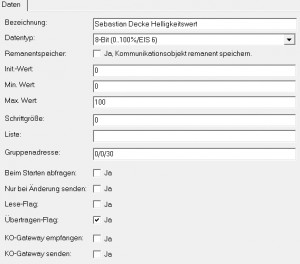
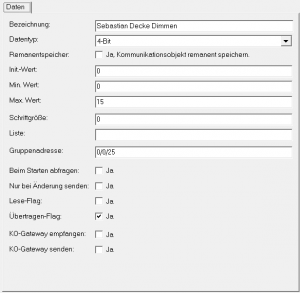
Im Homeserver müssen zunächst alle Kommunikationsobjekte angelegt werden und die KNX Typen festgelegt werden. Die Konfiguration der einzelnen Objekte ist auf den nachfolgenden Bildern zu sehen.
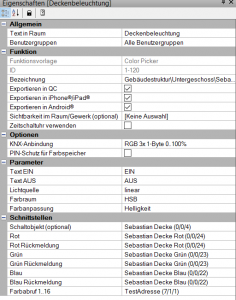
Die Kommunikationsobjekte sowie KNX Adressen müssen lediglich einmalig pro Lampen Gruppe angelegt werden. Nun können die Plugins in den Quadclient eingefügt werden und mit den jeweiligen Kommunikationsobjekten verknüpft werden:
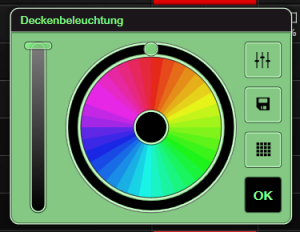
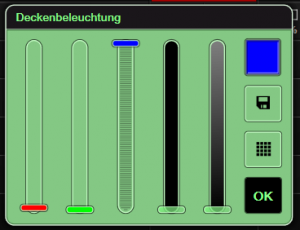
Im Color Picker Plugin muss die KNX Anbindung auf „RGB, 3x 1Byte“ gestellt werden um die drei Farben, rot, grün, blau, separat an das Smarthome.py System übermitteln zu können. Unter Parameter kann die Lichtquelle auf linear, der Farbraum auf HSB gestellt werden. Die Farbanpassung muss auf Helligkeit stehen, Sättigung hat bei mir zu komischen Darstellungen in der Visualisierung geführt. Die KNX Adressen zur Farbsteuerung werden ebenfalls Rückmeldeadressen genutzt, da wir diese im Smarthome.py nicht extra angelegt hatten.
Im Feld Farbabruf 1..16 kann eine beliebige Adresse eingegeben werden (am Besten legt ihr eine eigene Adresse als Kommunikationsobjekt an). Ich werde diese Funktion nicht nutzen weshalb ich irgendeine ungenutzte Adresse verwendet habe. Durch diese Adresse könnte ein Schalter die gespeicherten Farbeinstellungen (1-16) des Quadclients aufrufen. Dies funktioniert also wie bei Lichtszenen.
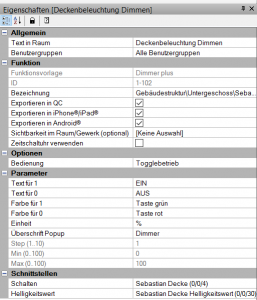
Beim Dimmen Plus Plugin muss darauf geachtet werden bei Helligkeitswert auch das korrekte Kommunikationsobjekt zu verwenden und nicht die 4-Bit Adresse auszuwählen!
Möchte man die Lampen auch von einem Taster aus ansprechen kann dies in ETS so gelöst werden (die genaue Bezeichnung ist eventuell Herstellerspezifisch, hier wird ein Berker Touchsensor eingesetzt):
Bei der Taste muss nun die 4-Bit Adresse beim Dimmer angegeben werden. Der Unterschied der beiden Dimm Adressen ist einfach zu begründen. Der Quadclient sendet einmalig einen direkten Wert auf den die Lampen gedimmt werden sollen. Der Taster sendet zyklisch, dass die Lampen heller werden sollen.
Mit dieser Konfiguration sollten die Hue Lampen vom Quadclient/Taster aus steuerbar sein. Beim Color Picker ist die Steuerung der Farben am einfachsten über die RGB Regler direkt auswählbar (diese öffnen sich durch einen Klick auf den rechten oberen Icon). Ärgerlich ist nur, dass das offizielle Color Picker Plugin weder in der iOS noch in der Android App funktionierte. Aber dort lässt sich auch direkt die Hue App nutzen.